「你为啥还不换 Figma?」
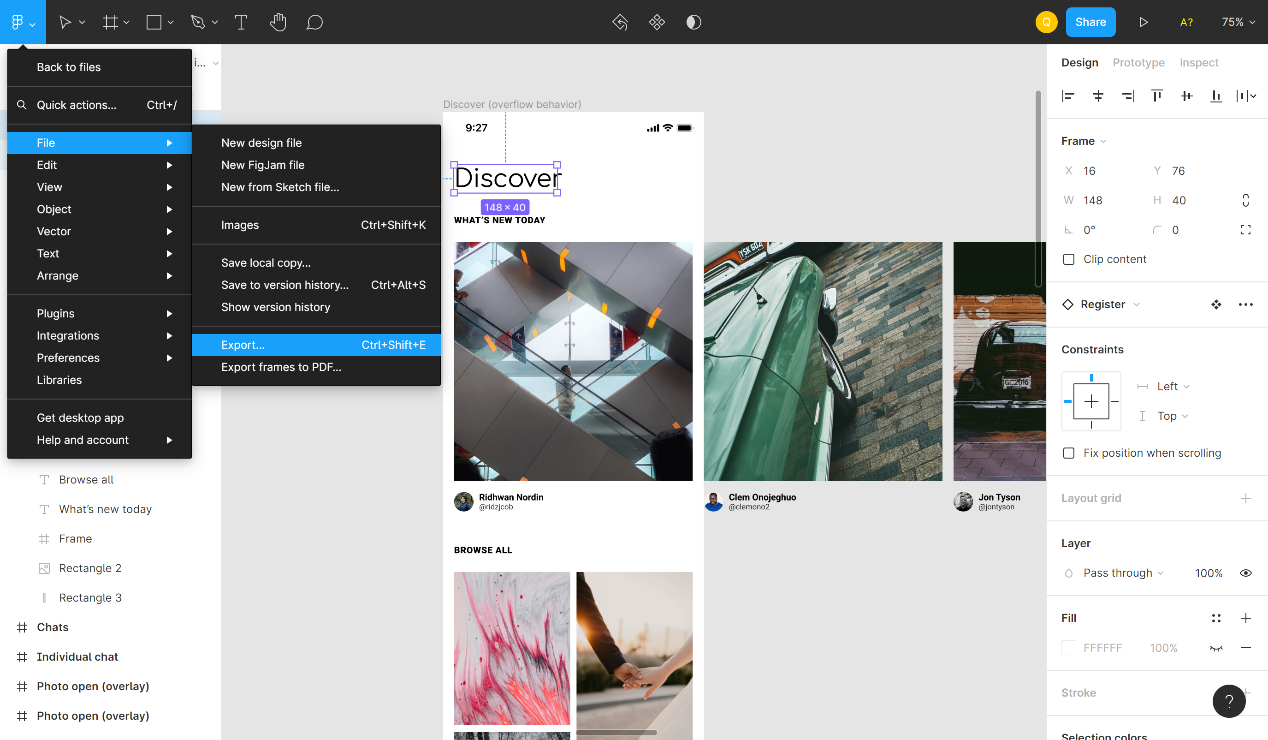
一个做设计的朋友突然发消息给我,上来就问我为啥还不用 Figma?我还没回,只见他开始滔滔不绝的跟我讲起最近使用 Figma 的体验,哪个功能好用,哪个插件以前没见过,等他终于讲累了,问我怎么不回?我这才默默地给他截了个图,表示,我早就用过 Figma。

至于没有继续使用 Figma 的原因,当然是有使用体验更好的选择——即时设计,一款国产的在线 UI 设计工具。

然后我继续跟朋友说,我体验了挺长时间,现在是时候把这款工具介绍给你了,等我讲完,你就知道我为啥不换 Figma 了。
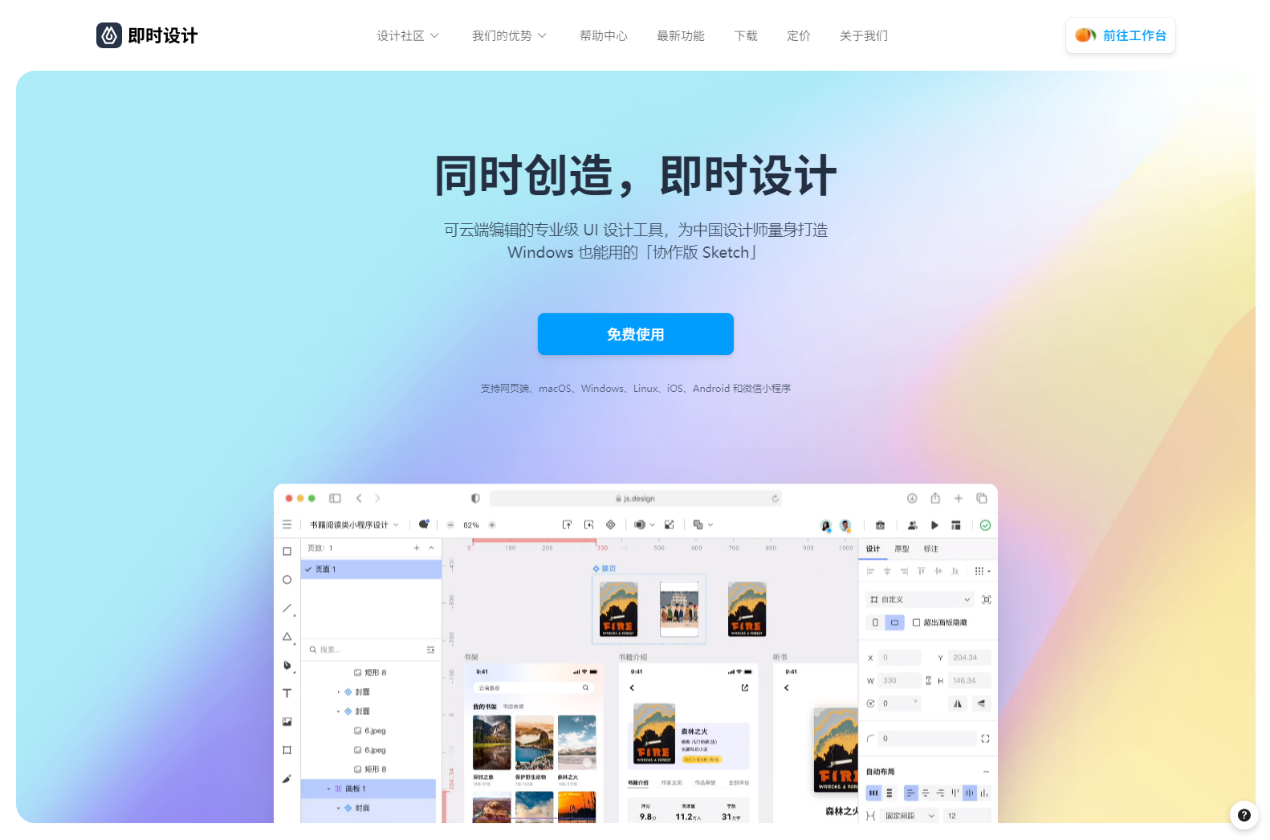
从工具属性来说,即时设计跟 Figma 一样,都是打开浏览器就能用的在线 UI 设计工具,文件存在云端,通过一个链接交付设计文件,所有修改实时同步,说白了,就是在设计协作方面,Figma 超越 Sketch 的那些主要功能,即时设计都能做到。与此同时,即时设计又做出了一些独特的东西。

即时设计的官网首页上写着「为中国设计师量身打造」,他们也确实是这么做的。
首先,就是大家非常关注的收费问题,对于大多数设计团队来说,对于 Figma 动辄每个人每年将近千元的年费来说,这是一笔不小的费用了,除了年费,还有诸如团队共享字体这样的付费功能,总之,这是一个不小的门槛,而对于主打设计协同的在线工具来说,如果团队里只有一两个人在用,那协同的意义将大打折扣。
而即时设计的所有个人版本和团队版本都是免费的,而且不限制项目数,不限制团队数,不限制团队成员数,后续的盈利计划也会在企业权限、商用素材、私有化部署等方向进行探索,用户可放心使用,不用担心突然收费。有理有据,值得信赖。
还有,即时设计非常尊重用户的操作习惯,国内大多数设计师用的是 Sketch,即时设计特意推出了「Sketch 适配模式」,可以让用户继续使用 Sketch 的快捷键和滚轮缩放习惯。这种对用户体验的关注,还是很贴心的。
为了方便大家文件迁移,适应新工具,即时设计不仅支持 Sketch 和 XD 文件导入,还支持 Sketch 文件导出,你完全可以把它当做一个免费的文件格式转换工具来使用。
再举一个例子,Figma 支持直接输出标注和切图,但是操作方式并不符合国内用户的习惯,它要求设计师必须把图层理得非常清楚。而且,切图要单独设置倍数,不同的倍数要单独设置。
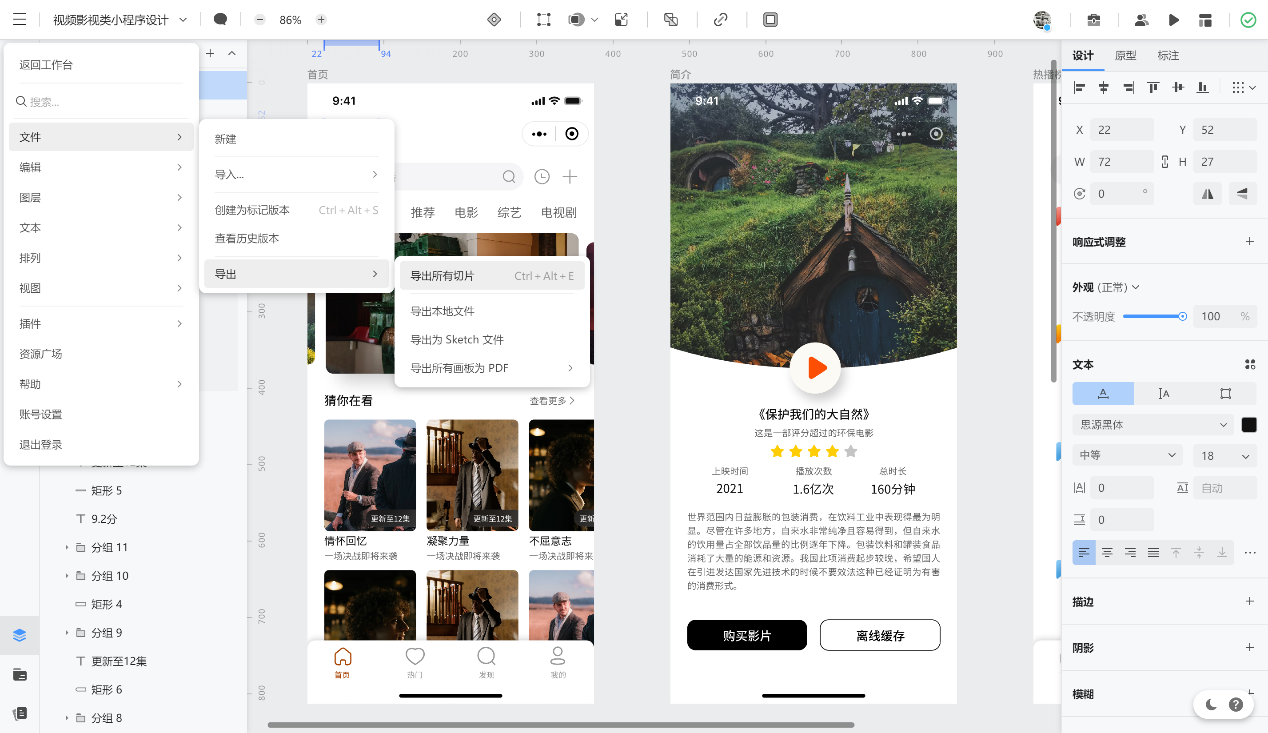
下面展示的是即时设计中的切图预设,颜色定位,标注参数的倍率切换、单位切换等功能,这些功能让标注和切图终于彻底摆脱了对第三方插件的依赖。如有需要,开发同学也可以自行切图,十分方便。

最后,即时设计的服务真的非常完善,你有任何使用软件的问题,都可以在官方微信群反馈,几乎 24 小时的客服同学会立即帮你解决问题。如果你有关于新功能的想法和需求,开发团队的同学也非常乐意跟你交流,并且快速反馈到产品开发中,正因如此,他们才能保持以天为单位的更新速度,官网上有他们的更新日志可以看。
听我说到这里,朋友已经打开百度,在搜索「即时设计」了,限于篇幅,没有办法讲特别细节的功能点,在此,我推荐你也亲自去体验一下即时设计,反正是免费的嘛~
Figma 中文社区: https://www.figma.cool

 猜你喜欢
猜你喜欢 广东省推出第二批5项青年民
广东省推出第二批5项青年民  德国物价创近三十年新高 通
德国物价创近三十年新高 通  网联平台:春节假期前5天处
网联平台:春节假期前5天处  个人养老金制度加速崛起 金
个人养老金制度加速崛起 金  天和磁材拟登陆沪市主板 毛
天和磁材拟登陆沪市主板 毛  国务院金融委:货币政策要主
国务院金融委:货币政策要主  油价上调 优信二手新能源汽
油价上调 优信二手新能源汽  恒大新能源汽车公司成为被执
恒大新能源汽车公司成为被执 



