说到UI设计规范,可以有两种理解,第一种,是我们日常说的类似于iOS的HIG(OS X Human Interface Guidelines: Designing for Yosemite)这种平台的UI设计规范。

除了平台的UI设计规范,还有一种理解,就是偏理念的UI设计规范,如果是这种理解,就没有具体标准了,每位设计师都可以从工作中总结自己的规范/原则,例如轻量化设计、简洁、可操作性、一致性、反馈、容错性等等,限于篇幅,这里就不展开讲了。
在这里呢,我们重点介绍一下第一种理解,平台的UI设计规范,一套完整的UI设计规范,从底层到高层,包含基础元素的规范、组件的规范、模块的规范,还有一些特殊状态的规范,这种平台UI设计规范的意义,对内可以提高效率、保障质量,对外可以统一体验。
现在,基本上各个互联网大厂,都基于自己的设计价值观推出了自己的UI设计规范,除了iOS的HIG,比较流行的还有谷歌的Material Design,国内的例如阿里的Ant Design,字节的ArcoDesign等等。
对于UI设计师来说,建立自己产品的UI设计规范,是工作中非常重要的内容,但是这项工作的难度也不小,除了要结合自家产品的实际情况,还要多多学习、甚至在实践中借鉴这些大厂的UI设计规范。
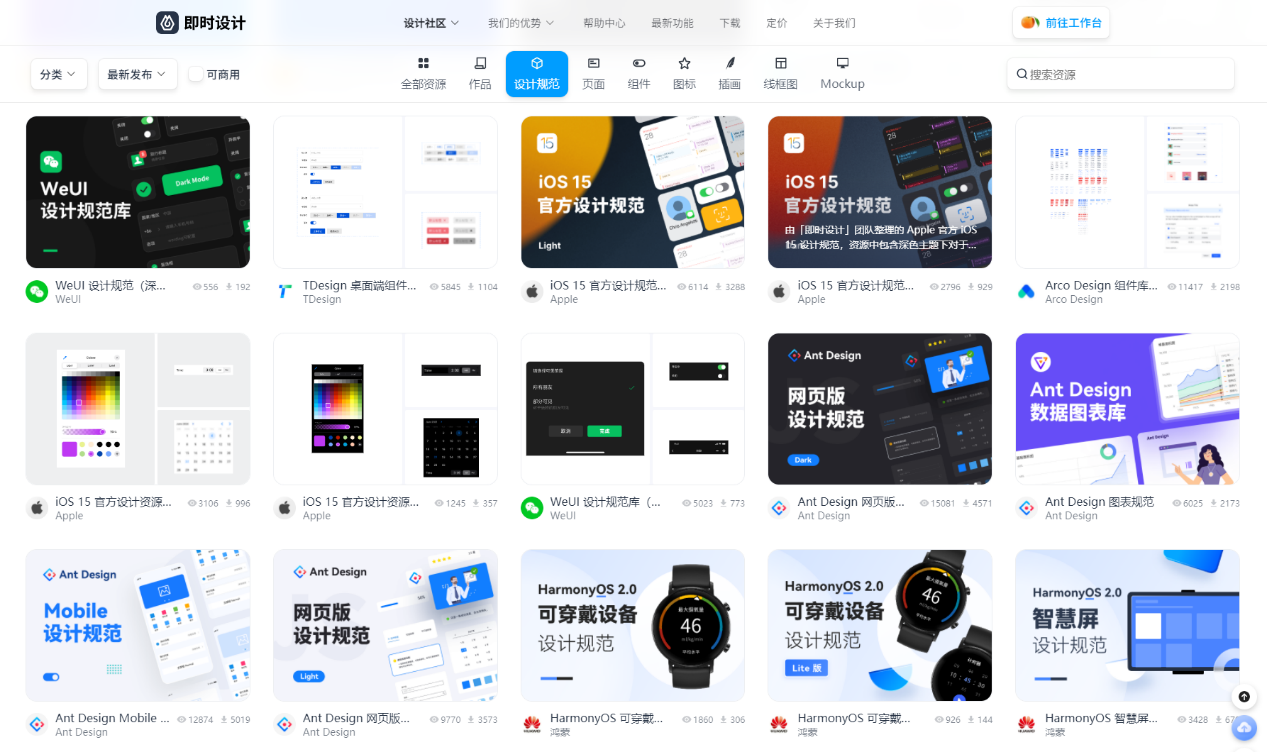
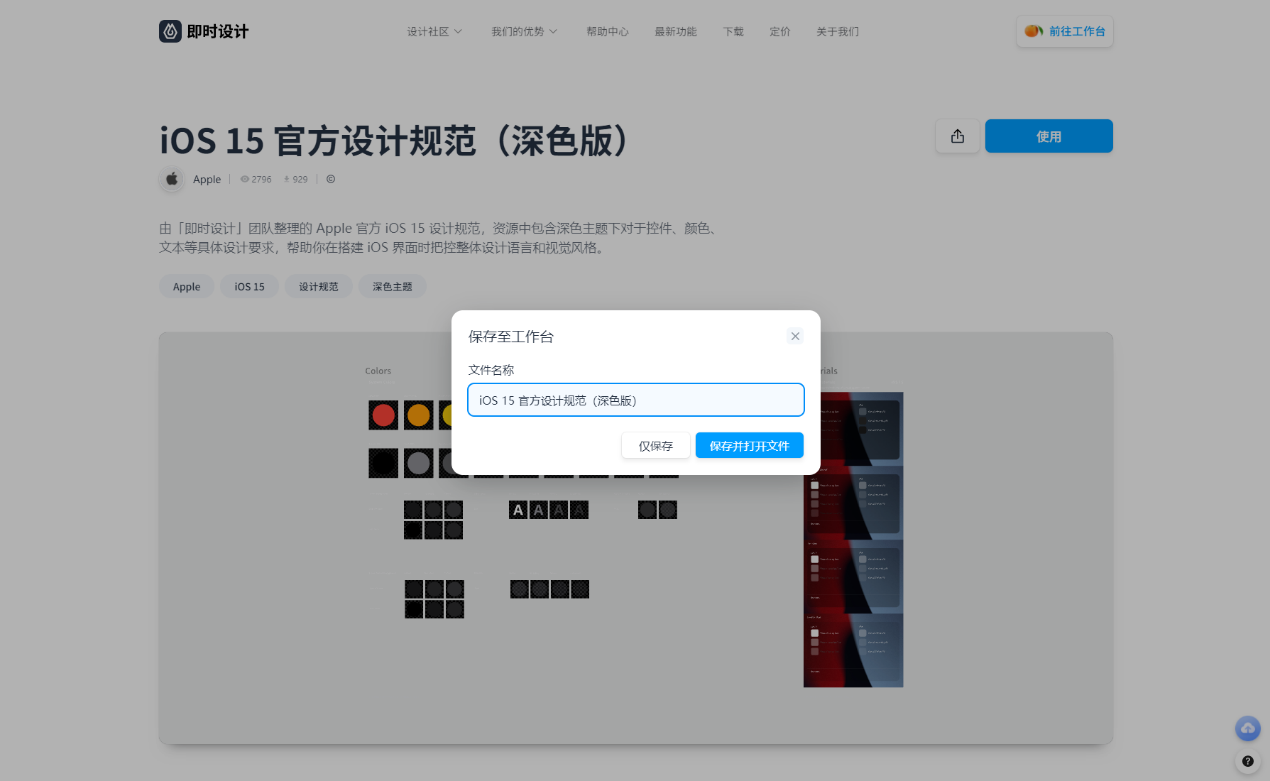
在这里,推荐UI设计师们关注即时设计的资源广场,这里会持续更新国内外大厂的设计规范,而且这些资源都可以免费获取。目前已有大厂资源,包括苹果、谷歌、字节跳动、蚂蚁金服、饿了么、百度......

说到即时设计,一些朋友可能不太了解,或者只听过名字,但是还没有使用过,即时设计是我非常推荐的一款专业的国产在线UI设计工具,这里我就给大家简单介绍一下。
在国内,大家最熟悉的UI设计软件应该是Sketch,那我就拿即时设计跟Sketch进行一些对比,大家就能知道它是一个怎样的工具了。
首先,像Sketch、PS都属于本地软件,是要下载安装到电脑上才能用,而即时设计是在线工具,打开浏览器进入即时设计官网就能使用,不需要下载安装,也没有电脑操作系统的限制,不像Sketch只有苹果电脑能用。而且Sketch购买一年后,再更新是要付费的,而即时设计的所有工具,完全免费。

相比于本地软件,在线工具还有一个好处就是能更方便地进行协作,设计交付的时候,分享一个链接给对方就行,之后所有的修改,对方还能实时看到,省去了反复传输文件,管理版本的麻烦。
以前,我们都是在各个资源站上去下载设计资源,再用设计软件打开,现在,在线工具把设计资源和设计工具彻底打通了,即时设计的官网上有大量免费高质量的设计资源,像我们刚刚说的各大厂的UI设计规范,里面通通都有,而且能直接打开使用,极大提高了设计师使用资源的效率。

再回顾一下UI设计规范的意义——提高效率、保障质量、统一体验,其中效率是非常重要的,尤其是对于UI设计师来说,提高效率就是提高自己的价值,而我们介绍的UI设计工具,本质上也是效率工具。最后,推荐大家去即时设计上获取UI设计规范的资源,也体验一下在线设计工具。
「即时设计」官网地址: https://js.design/

 猜你喜欢
猜你喜欢 广东省推出第二批5项青年民
广东省推出第二批5项青年民  德国物价创近三十年新高 通
德国物价创近三十年新高 通  网联平台:春节假期前5天处
网联平台:春节假期前5天处  个人养老金制度加速崛起 金
个人养老金制度加速崛起 金  安徽省新增上市公司数创历史
安徽省新增上市公司数创历史  郴州市:桂阳外贸企业开足马
郴州市:桂阳外贸企业开足马  哈利波特手游:全新爆料内容
哈利波特手游:全新爆料内容  女车主通过"团团车行"卖车遇
女车主通过"团团车行"卖车遇 



