Figma 开启了 UI 设计的协作时代,结合现在的时代背景,远程办公的需求激增,越来越多的团队投入了 Figma 的怀抱。但是对于国内的 UI 设计师和团队来说,Figma 在语言、网络、费用等方面的验,确实不太友好。

不过,好消息是国内的设计协作软件发展势头迅猛,以「即时设计」为代表的一些优秀的国产设计工具,他们的基础设计功能已经跟 Figma 一样完善,而在一些专为国内设计师打造的特色功能上,体验甚至超越了 Figma。

下面,我就来具体讲讲「即时设计」让我比较欣赏的几点?:
0.免费 免费 免费
即时设计的所有个人版本和团队版本都是免费的,而且不限制项目数,不限制团队数,不限制团队成员数,后续的盈利计划也会在企业权限、商用素材、私有化部署等方向进行探索,用户可放心使用,不用担心突然收费。
1.尊重用户操作习惯
即时设计的界面布局很简洁,主要功能的图标也是一望而知其意,有 Sketch、XD 和 Figma 使用经验的,都可以快速上手。它还有一个「Sketch 适配模式」,可以让用户继续使用 Sketch 的快捷键和滚轮缩放习惯。这种对用户体验的关注,还是很贴心的。
2.支持多格式文件互通
即时设计支持导入 XD 文件和 Sketch 文件,还可以导出 Sketch 文件,一方面降低了软件迁移门槛,另一方面也可以继续跟使用 Sketch 的同事协作。还可以把它当做一个免费的文件格式转换工具用。
※ Figma 只支持 Sketch 文件导入,其他格式需求还要通过第三方付费工具来实现。
3.方便的字体管理
即时设计里的字体分为两种。第一种是官方提供的几十款无版权字体;第二种是安装本地字体助手,把本地字体上传,建立个人(团队)的线上字体库,这些字体除了自己使用,还可以授权给某个文件,邀请他人协作时,对方可以直接使用这款字体。
※ Figma 支持团队共享字体,不过是付费功能(45 美元/人/月),而且无法个人使用。
4.多种形式的文件管理
各种设计文件如果一股脑儿堆在工作台上,不仅观感差,找起来也不方便。即时设计的工作台支持文件夹管理,自由嵌套,无限制文件夹层级,你可以像在电脑本地一样,整理你的设计文件~
工作中,我们经常会同一时间跟进多个项目,即时设计针对这种情况做了一个「跟进文件」的功能,它可以让我们方便地跟进正在进行的所有项目,并在同一界面查看。
团队管理者还可以给每一个文件设置「状态标签」,如进行中、评审中、已完成等等,所有团队成员都可以清楚地知道每个需求的进度,还能按状态进行筛选。
5. 团队协作功能的优化
切图预设,颜色定位,标注参数的倍率切换、单位切换,这些功能让标注和切图终于彻底摆脱了对第三方插件的依赖。如有需要,开发同学也可以自行切图,十分方便。
另外,即时设计里分享协作链接时,可以设置仅预览权限,对方只能预览和查看信息,无法复制和编辑。不像 Figma 那样,只有一个可查看的权限,只要对方拿到链接就能把你的项目复制一份进行编辑。
6.以天为单位的迭代速度
即时设计的迭代速度真的非常快,你可以去官网看它完整的更新日志,是以天为单位的,可能这也是为什么即时设计上线 1 年,就能有现在这样完善的功能。

介绍了这么多,如果你有兴趣的话,不妨亲自体验一下即时设计,反正是免费的。如果你正处在学习阶段,我非常推荐你参加他们的「每周临摹」活动,每周跟着教程练习,还能进学习交流群,对实力提升大有帮助。
「即时设计」官网地址:https://js.design

 猜你喜欢
猜你喜欢 广东省推出第二批5项青年民
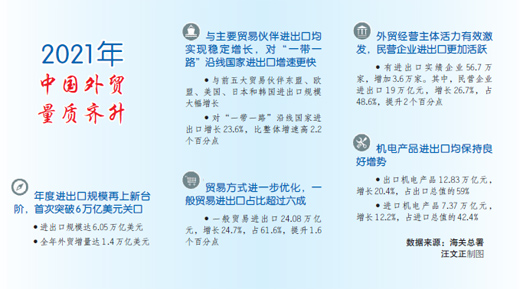
广东省推出第二批5项青年民  2021年中国进出口规模达6.05
2021年中国进出口规模达6.05  新突破!我国成功研发燃煤锅
新突破!我国成功研发燃煤锅  个人养老金制度加速崛起 金
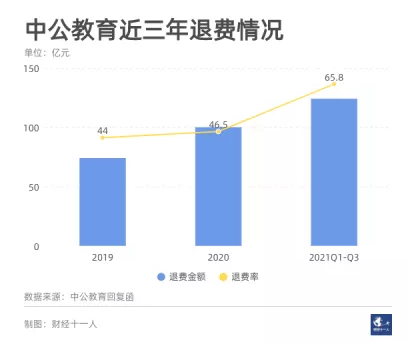
个人养老金制度加速崛起 金  中公教育巨额利润消失之谜
中公教育巨额利润消失之谜  《探秘独角兽》第一期精彩频
《探秘独角兽》第一期精彩频  亚信科技AntDB数据库荣获“2
亚信科技AntDB数据库荣获“2  突破150万辆 安徽汽车去年
突破150万辆 安徽汽车去年 



